
The Most Useful Websites for JavaScript Developers
The Sites That Matter Most
These are the most useful sites to visit as a JavaScript developer, in my experience.
My goal here was to find sites where I could entertain myself and learn something useful as a JavaScript developer at the same time.
My top sites are:
- MDN Web Docs (Mozilla Developer Network)
- w3schools
- FreeCodeCamp
- Eloquent JavaScript
- Hacker News
- Indie Hackers
- GitHub
mdn
MDN Web Docs provides comprehensive documentation and guides on JavaScript, HTML, CSS, and web technologies.
It's an excellent resource for both beginners and experienced developers.
If you want to find a definition of a concept you're looking up, I would trust the MDN definition the most.
For example, their JavaScript definition is top notch.
w3Schools
W3Schools offers tutorials, examples, and references for HTML, CSS, JavaScript, and various web technologies.
It's beginner-friendly and a good starting point.
It also has sections that could be useful to a JS developer, like HTML and CSS, handily linked into tracks from the front page.
freecodecamp
freeCodeCamp provides a wide range of free coding challenges, interactive lessons, and projects.
It covers JavaScript and other web development topics. Their coverage is deep.
It's especially good with not assuming too much knowledge on the part of the reader, when you're starting out.
eloquent javaScript
"Eloquent JavaScript" is a popular book by Marijn Haverbeke that's also available online for free.
It's a comprehensive resource for learning JavaScript.
As befits a book, their explanations are on the long side, but very high quality.
For some more difficult topics, like asynchronous programming, they're especially strong.
twitter (X)
I think of Twitter, or X, as the site with the most income potential. Many famous JavaScript personalities put most of their effort here.
I also hear of people getting jobs through Twitter, breaking into Venture Capital through Twitter, making high-powered connections through Twitter.
When I got serious about Twitter, I started being deliberate about who I followed. I dropped loud but fun accounts and focused on people who talked about topics that mattered to me.

Less of this.
Now I follow a mix of tech people, newsworthy folks, and venture capitalists, for their business focus. I learn a decent amount about the state of JavaScript through it.
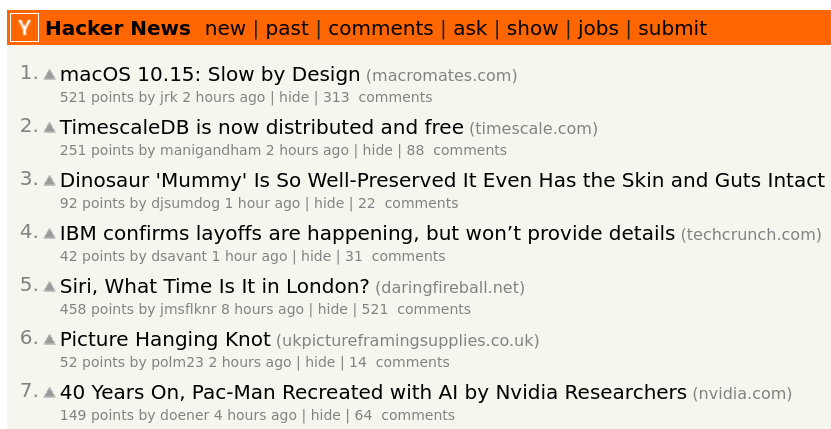
hackernews
Of all the sites here, I may use this one the most.
I'd heard it called the Orange Hellsite and dismissed it at first. Then I went back and took a more serious look, using it intentionally for professional tips.
This meant avoiding a lot of the huge polarizing threads and focusing on the mid-sized and smaller, with technical content.
If there's a big topic making waves in the JavaScript community, you'll see it being discussed here.

Also known as HN.
There are many 'side branches' of technology today but it's hard to get a sense of their respective value, what makes one exciting and one less interesting.
Hacker News has a good eye for the sweet spot of useful and interesting. With technical content, they excel.
reddit
Reddit's subreddits - discussion groups centered around a forum topic - are some of the best sources for review-type content online.
I find r/javascript, r/learnjavascript, r/reactjs and r/webdev to all be helpful.
But Reddit is like Twitter in one bad sense: it rewards click-bait, and as the basic unit (subreddits or user accounts) grows larger, you see more it.
So you have to strike a balance in the subreddits you follow, between useful and popular.
My reddit usage was hobbyist oriented when I started there. I changed that and made it more work-oriented. This had the effect of making reddit feel more 'dry', but that tradeoff is worth it to me.
indie hackers
The site indiehackers.com is probably the site I've grown to appreciate the most.
The topics aren't necessary JavaScript, per se. It's more that it's where people who hack around with JavaScript and release small purpose-built apps congregate. To see what they're doing, it's invaluable.
The site is like a small garden. It's not like Reddit or Twitter, which essentially have endless content if you're willing to click around.
Yet everything on there is good. There is no junk. And because it's all good, you come away feeling like the time you spent reading it was worth it.
Incidentally, it was acquired and is now owned by Stripe, possibly the most prestigious San Francisco tech company today. You can interpret that as an endorsement (I do).
github
This list would not be complete without GitHub.
You need to be on GitHub. No exceptions.
First, so people can see samples of your code, and what you're capable of making with JavaScript. If nothing else, having repos up there shows you know how to use git.
Second, you need to be learning too, by cloning repos on GitHub, trying them out, and inspecting the code.
Many of the sites here are interesting or entertaining. GitHub is necessary. If you only take one website from this list, let it be GitHub.
Use it, learn it, dig around to see what you can find. I guarantee you'll be become a better JavaScript developer.
Final Thoughts
I'd encourage visit to these sites for anyone else who'd like to see an uptick in their productivity, and their development skill.
They're all good, and you can learn something from all of them.
They've taught me a lot. Without question, they've made me a better JavaScript developer.
I hope they can do the same for you.