
How To Embed Images in a Single HTML File
When You Want Everything in 1 File
There's a lot of situations where you might want to have just one HTML file, with the JS and CSS included inline, and nothing else.
For example:
If you want to make NFT's, often your smart contract is mostly a wrapper around an IPFS or Arweave file.
So, you have to think about what's possible for those. You could upload a JPG (the usual) or... an HTML file.
Because in your NFT, now you're basically getting the same functionality you would from the JPG, with added functionality.
Your image can be animated. You can make it so when click it does something different - glows, explodes, animates in a circle, whatever.
HTML+CSS+JS (in 1 file) can add a lot of interactivity.
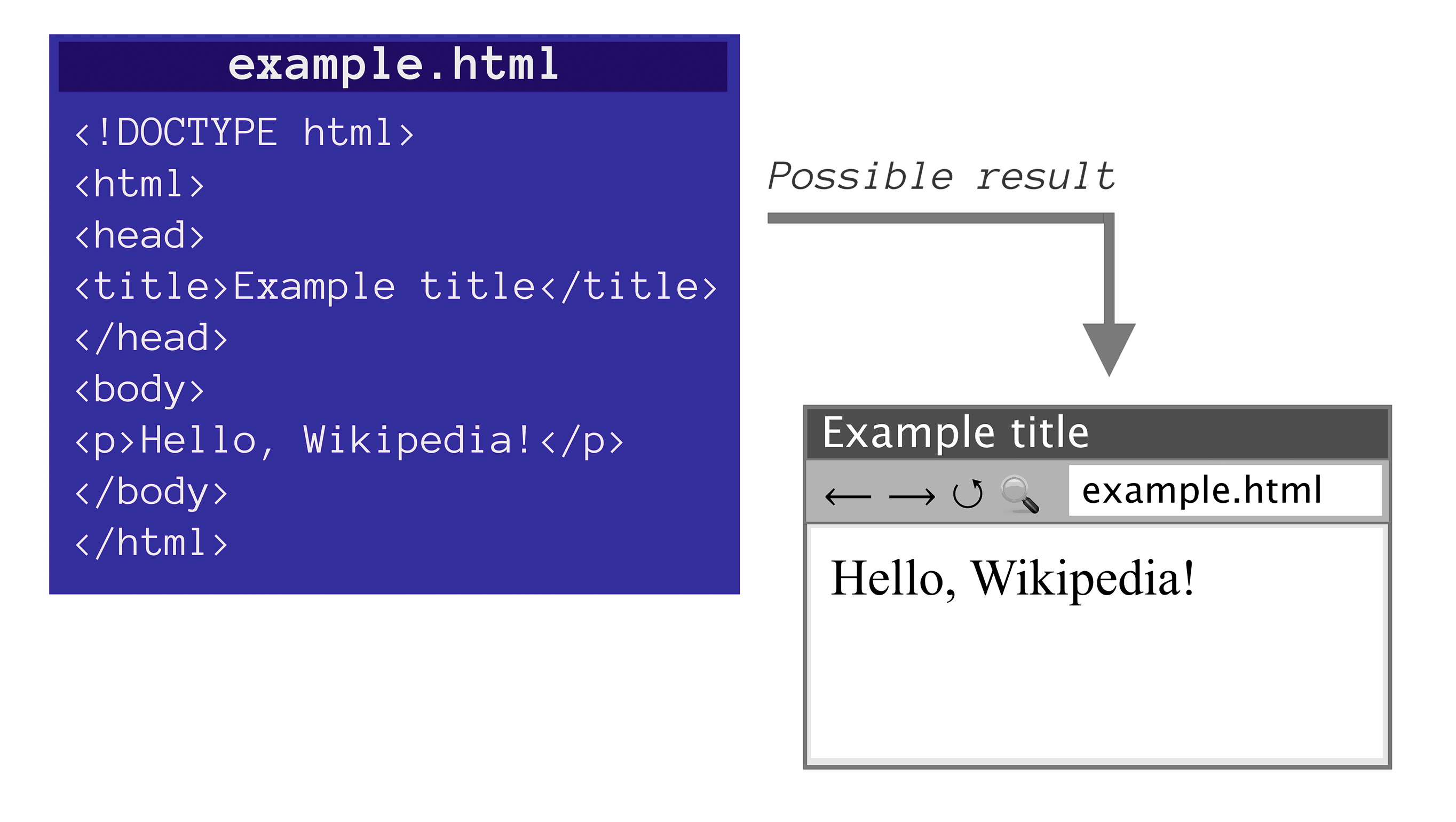
How to Include Images Inline In an HTML File
"But it all has to fit into one HTML file... that limits the image possibilities to SVGs, right?"
Actually, you can convert images (JPG, PNG, GIF) to base64, and import them inline!
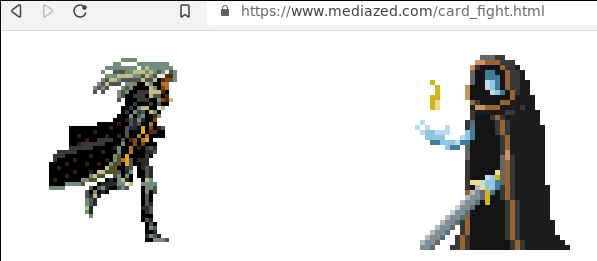
Links below, showing a real-life example: first the image(s) in a single-page webpage, then the single page of code.
https://www.mediazed.com/card_fight.html
https://gist.github.com/julianeon/64fba6df...

This is the same concept, but in this one you can click the figures to change them. It's all in one HTML file, easily uploaded to IPFS or Arweave and made into an NFT.
View source code using Chrome's Developer Tools (or whatever your browser equivalent is) to see it.
https://www.mediazed.com/card.html
Method for Including an Image Inline
You convert the image(s) (.png, .jpg, .gif) to a string, then you use that as the source in the image tag.
The image tag normally looks like this:
img src="myimage.png" alt="an image of a screen"
You run the command for your OS to convert it to a text string - here, the Linux version is shown:
base64 -i monster_magic.gif > mymagic.txt
Then remove all the line endings and space, so it all runs together as one string.
This is the string that was produced inside the mymagic.txt file (abbreviated).
Paskj3209uafhj209u2309uhiawef092309409u2....
Now paste that string after 'base64,' as shown below:
img src="data:image/png;base64,Paskj3209uafhj209u2309uhiawef092309409u2...
Now repeat this process for as many images as you have.
It might be a long file, but all your images and text can be made into a single HTML file, using this method.
And that's how you do it!
It worked on the first try for me, exactly as expected. Hopefully it will for you also.