
Amazon Web Services closed out 2020 with more than $13.5 billion in annual operating profits... AWS is arguably the most profitable, important, technical technology company in the world.
AWS Services for JavaScript Developers
Top AWS Services
When it comes to AWS, JavaScript developers have a world of powerful services at their fingertips.
Let's explore the AWS services that are particularly important for JavaScript developers:
- EC2
- EBS
- VPC
- Load Balancer
- S3
- DynamoDB
- Cognito
- Route53
- CloudWatch
- CloudFront
We'll also touch on several other AWS services, in a few words.
Let's begin!
How To Think About AWS
AWS stands for Amazon Web Services. It started out as a way for Amazon to handle their own demand, before they started selling that capacity to startups. It's the multibillion-dollar market leader in cloud services today.
AWS has a lot of services. You don't have to learn every service. Even people who work at AWS can't name every service.
I think of AWS as the hardware store.
In a hardware store, it would take a long time to wander down the aisles and inspect every shelf. Most people don't.
As a JS developer, you can pick and choose the AWS services you need to build advanced applications, just like you can pick out the right tool from a hardware shelf.
So think of that model while you're navigating the AWS console. You go in, you get what you want, and then you start working with your new tool.
Because there's so many services, and because you'll never need them all, it's helpful to cover the biggest AWS services first.
EC2 and Related Services
As a JavaScript developer, understanding EC2 is crucial, as it's a foundational one.
EC2, or Elastic Computer Cloud, is called that because you can create more or less of them ("elastically") as needed.
How You Use EC2
The biggest AWS moneymaker is EC2. Most AWS services pale in comparison to it - or don't even place.
EC2 instances are virtual servers. You 'spin up', or start, individual EC2 instances.
Running an EC2 server is very DIY, or do-it-yourself. You should know that if you decide to use one.
What Running an EC2 Instance is Like
JavaScript developers can use EC2 to set up web hosts and deploy applications, for full control of their server environments.
You pick the size you want (pay attention to memory), you pick the operating system, you set some other configuration options, and you go.
When AWS sees you've approved your choices, it starts up, with a charge by the hour. As long as it's running, you're charged.
As AWS itself will tell you, you can't expect EC2 instances to run forever. In fact they recommend you have some kind of strategy in case it stops running - say, because it fills up with logs, or becomes unreachable.
It's a good practice to have more than 1 EC2 instance in case something goes wrong.
Anything a server can do, EC2 can do.
EC2 Use Cases for JavaScript Developers
A classic use case for EC2 for a developer would be setting up a web host.
A JS dev might install node on their server. They'd then upload their web app to the right directory. They'd install Nginx, and configure it.
Presto - the web host is up and running. You have a 'full stack' setup here, since the person who wrote the code also deployed it.
You can configure your EC2 instance to maximally serve you: everything is yours to configure, as long as you run it.
The downside is that you're also responsible for everything bad too.
If node stops running, your server goes down. If the server fills up with logs and crashes, your server goes down. If Nginx generates a serious error due to bad configuration, your server goes down.
Use monitoring and alerting, and AWS' own services, to help mitigate this risk.
EBS
Using EBS for Storage
A service often used with EC2 is EBS: elastic block store.
This is basically the storage, or 'hard drive', on your EC2 instance.
EBS gives developers scalable storage options.
You pick the amount of storage on your hard drive, you 'attach' it to your instance during the setup process, and now you have a computer, with as much space as you need, in the cloud.
If you want to detach the hard drive and use it with a different EC2 instance, you can. You can also do the reverse, which is more common: keep your EC2 instance and swap in and out different EBS stores.
The 'plug and play' nature of EBS with EC2 is a feature - it's expected you'll use them together.
VPC
Using VPCs with your Servers
Another 'combination' service you'll often use with EC2 is Amazon's Virtual Private Cloud, or VPC.
If you started up a few EC2 instances or servers, VPC is how they would communicate with each other.
Because of that, you'll have to familiarize yourself with the rules of how VPC services are set up. Specifically, you'll have to set up security groups, among other things.
JavaScript developers often combine EC2 and VPC to create secure and isolated network environments.
This is a deep topic, but AWS maintains good documentation on it.
Load Balancer
Balancing Traffic Between Servers
AWS Load Balancer is used to send traffic between your servers. It has one of the few self-explanatory names.
It can be used to ensure high availability and reliability for JavaScript applications hosted on AWS.
Say you set up an EC2 server, to host your website. But as AWS itself will tell you, you shouldn't count on a single server to run forever.
What if your server stops? What if it gets too much traffic, and becomes unacceptably slow?
This is where Load Balancer can help. You set up rules to direct traffic, perhaps based on location (example, European users get sent to a server located in Germany).
If one of your servers 'falls over', or stops working, you can direct traffic to one of your other servers, thanks to Load Balancer.
S3
Simple Storage Service
S3 has been described as the 'crown jewel' of AWS. S3 is for storage - images, videos, even web files.
One thing that makes S3 impressive is its incredible availability: it's almost always (like 99.99% of the time) up and running.
So when you put a thing on S3, unlike EC2, you can count on it always being there.
Note that you can host simple (static) JavaScript websites, very cheaply, on S3.
It takes some configuration and isn't super convenient, especially if you also want to host your page on a domain (like sarapage.com), but the cost savings may be worth it.
DynamoDB
The NoSQL Database
AWS has a huge range of options for databases: almost anything you want, they can do.
Naturally they can handle multiple types of SQL databases, and they even have database types I haven't used, like graph and time series databases.
A common choice for JavaScript developers is DynamoDB, a NoSQL database. It's called 'NoSQL' because it doesn't use the tabular relations used by relational (SQL) databases.
You can think of DynamoDB as a low-overhead, fast, and easy to use database.
Nevertheless, depending on your needs, Aurora (Postgres) might be a better choice. With databases, you have options.
Cognito
Authorization
For authorization, the service you'll interact with the most is Cognito. Think "users."
What this means is that, if you have an app, and people sign up with a username and password, that all needs to be stored somewhere. That somewhere is Cognito.
Managing users, adding users, subtracting users, adding policies and privileges for what users can do - that's all part of Cognito.
A related service is Amazon IAM, for Identity and Access Management. When you want to adjudicate what servers can access which resources, IAM is how you do it.
Route 53
The Router Between Your Domains
Route 53 is the AWS Internet routing service.
You know how you type in "www.google.com" in your browser address bar, and that takes you to whatever is hosted on Google's servers?
That's the function of Route 53. JavaScript developers can use Route 53 to manage domain names and DNS settings effortlessly.
You can also buy domain names through Route53.
A typical example of how a developer would use Route53 is they'd buy a handful of domains - ilovejavascript.com, typescripthelp.com, etc. - and then they'd configure them using Route53.
Route53 also integrates with other AWS services, like Amplify, so deploying your website can be as simple as buying a domain name through Route53, checking your code into GitHub, and selecting the domain name you want to deploy to in Amplify. AWS handles the rest.
CloudWatch
Logging and Error Monitoring
CloudWatch provides essential logging and error monitoring capabilities for JavaScript developers.
It's integrated into multiple AWS services. When things go wrong, the logs should be your first stop.
I've been directed to it from Lambda, when my service failed, and from other services too. More often than not, the logs revealed the problem.
Check CloudWatch to monitor the status of your site too.
CloudFront
For Speeding Up Your Website
CloudFront is a CDN, a content delivery network.
It's basically a cache so that your site, or elements of your site, can load even faster.
Put another way, it helps speed up website loading times for JavaScript applications.
It's also a form of protection against too much traffic, or intentional attack.
If your site suddenly gets millions of visits (real or faked), if it's hosted on CloudFront, it's going to be very hard to take down.
CDNs are a standard service provided by many service providers. AWS' CDN provides a high level of quality, for what it does.
Other Notable Services
Other notable services include: ECS, Amazon's container service; Amazon Glacier, for long-term storage; Amazon SNS, for messages; Amazon SQS, their queueing service; and Elasticache, if you need a cache.
One service that's rising in importance is Lambda, a 'serverless' service. Instead of running an EC2 service, you upload your code, and Amazon handles the rest.
Another one is Elastic Beanstalk, which gives you more control over your server, a kind of halfway point between doing everything yourself and 'serverless'. You pick the language and server type; AWS does the rest.
How to Continue Learning About AWS
AWS has thousands of services, too many to list here. AI, gaming, workspaces, even video calls.
AWS truly has a service, and a solution, for everything.
Remember, you'll normally use AWS services in combination. So once you learn one service, you'll start to pick up others.
Say that you have a JavaScript app that with Cognito and DynamoDB, to let your users login and save posts. From there, you might start to learn more about your app from the logs through CloudWatch, and add a CDN through CloudFront too.
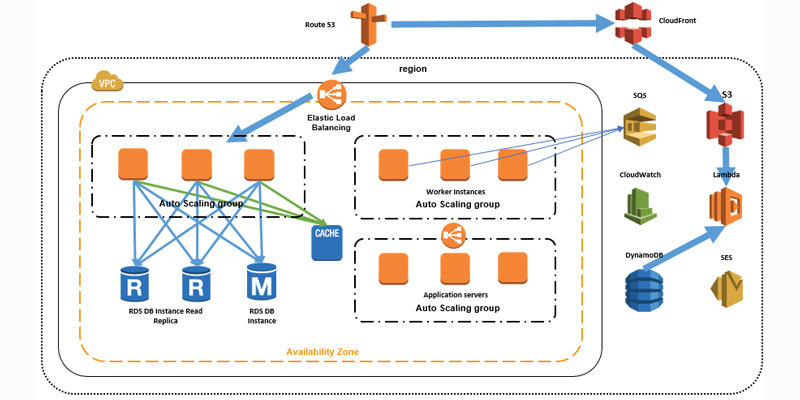
The picture below shows an AWS service combo you might expect to find a modern-day startup - say, a Bay Area SaaS company.

You'll see names you should recognize - S3, Route53, CloudFront, VPC - and some you may not - SES, RDS.
Now you know enough to get started with the most important services for a developer.
If AWS really speaks to you, you can also consider certifications, to become even more qualified with their services.
Use the AWS docs to learn more. Or consider joining an online group with AWS users - there are many.
So sign up with AWS, try to deploy a simple JS app, and go from there. With AWS, there's always more to learn.